react MPA 多页配置详解
create-react-app 默认创建的是 SPA 应用,随着代码量的增加,build 后的 js 文件会越来越大。网上有很多拆分大的 js 文件的方案,但其实把 SPA 拆分成 MPA 也未尝不是一种解决方案。下面是 rea...
create-react-app 默认创建的是 SPA 应用,随着代码量的增加,build 后的 js 文件会越来越大。网上有很多拆分大的 js 文件的方案,但其实把 SPA 拆分成 MPA 也未尝不是一种解决方案。下面是 react 多页面配置过程,以备忘。
一、创建工程
create-react-app react-mpa
二、eject 配置文件
yarn eject
测试下 eject 是否正常yarn start
三、配置页面
① 修改 webpack entry
entry: {
index:[
isEnvDevelopment && require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appIndexJs,
].filter(Boolean)
},
② 修改 webpack output
output: {
filename: isEnvProduction
? 'static/js/[name].[contenthash:8].js'
: isEnvDevelopment && 'static/js/[name].js',
}
③ 修改 HtmlWebpackPlugin
{
inject: true,
template: paths.appHtml,
// 新增
filename: 'index.html',
chunks: ['index'],
}
测试下项目工程是否正常运行 yarn start
四、增加页面
1、新建页面所需文件
① 新建 html 页面
复制 public/index.html 为 public/index2.html
② 新建 js 文件
复制 src/index.js 为 src/index2.js
复制 src/App.js 为 src/App2.js
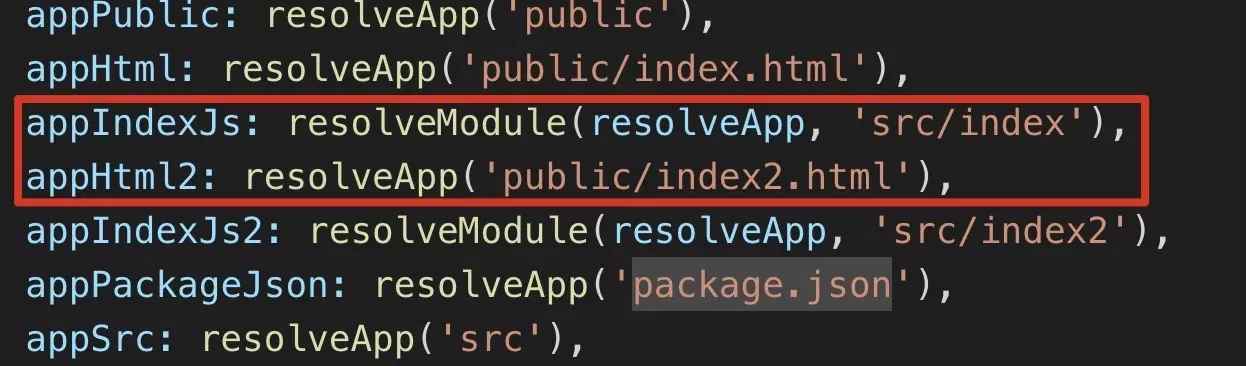
③ 增加文件引用(config/paths.js)


2、webpack 配置
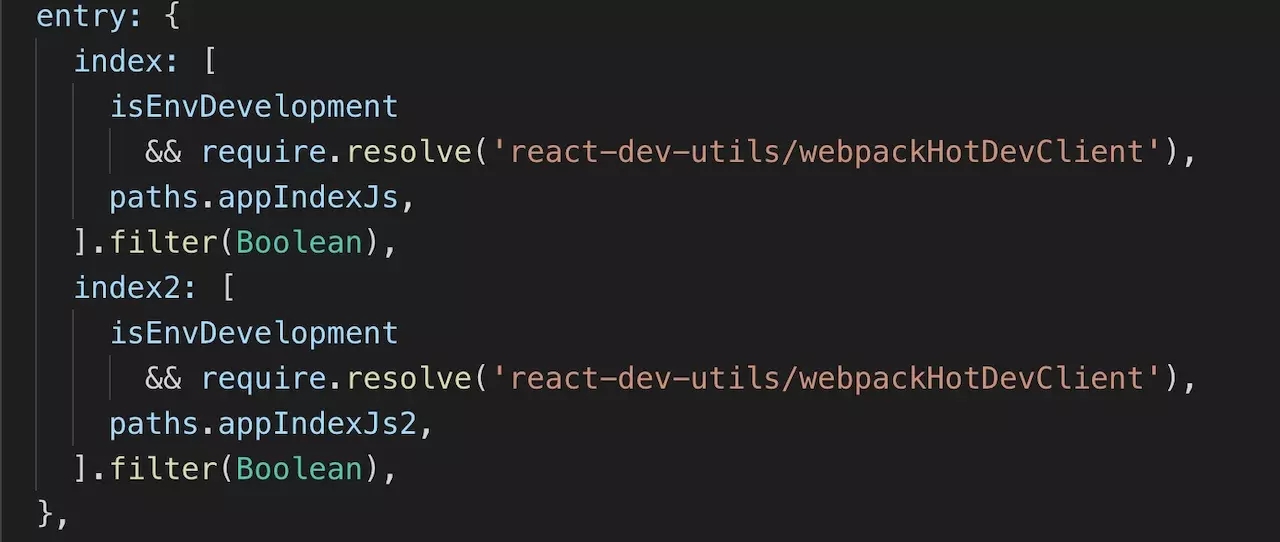
① 增加 entry 配置


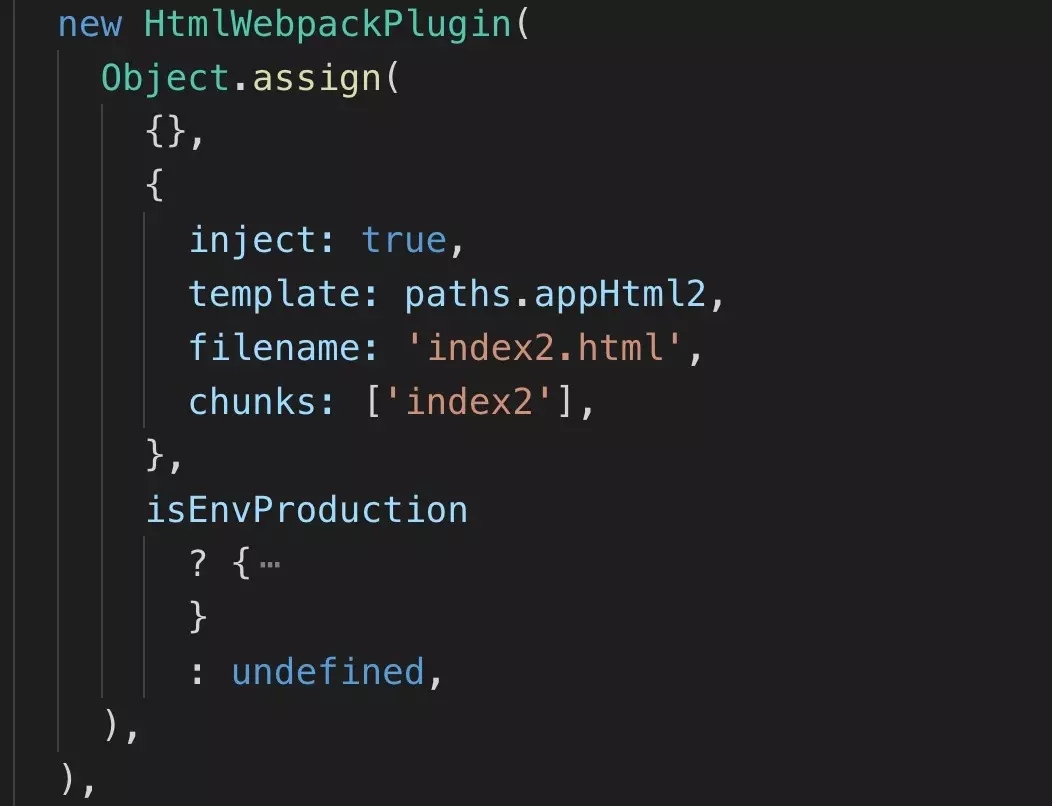
② 增加 HtmlWebpackPlugin 配置


运行工程
yarn start
测试页面
http://localhost:3000/index.html
http://localhost:3000/index2.html
- 发表于 2020-09-01 15:15
- 阅读 ( 692 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
