jQuery高级编程之js对象、json与ajax用法实例分析
本文实例讲述了jQuery高级编程之js对象、json与ajax用法。分享给大家供大家参考,具体如下:
js对象
创建js对象的两种方式:
1.通过new Object创建:
var p1 = new Object();
// 设置属性,...
本文实例讲述了jQuery高级编程之js对象、json与ajax用法。分享给大家供大家参考,具体如下:
js对象
创建js对象的两种方式:
1.通过new Object创建:
var p1 = new Object();
// 设置属性,和方法
p1.name = "张三";
p1.age = 13;
p1.study = function(){
console.log(p1.name + "正在学习,葵花宝典");
}
// 调用属性和方法
console.log(p1.name);
console.log(p1.age);
p1.study();
2.通过字面量(直接量)创建:
var p2 = {
name:"李四",
age:14,
eat:function(){
onsole.log(this.name + "正在吃大蒜和榴莲");
}
}
console.log(p2.name);
console.log(p2.age);
p2.eat();
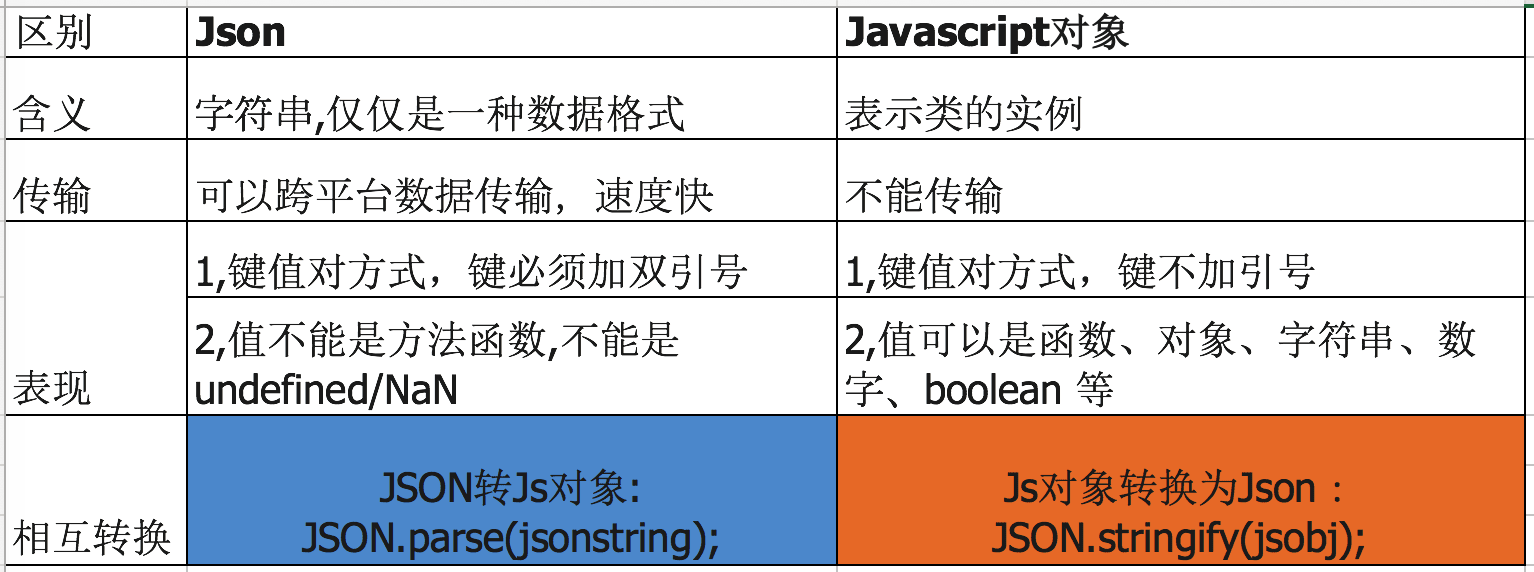
json
一种表达js对象的数据格式,是一串字符串,键值对形式,键需要加双引号,值不能是方法函数、undefined和空。

1.json转js对象:JSON.parse()
2.js对象转json:JSON.stringify()
ajax
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
ajax可以实现局部刷新,也叫做无刷新,无刷新指的是整个页面不刷新,只是局部刷新,ajax可以自己发送http请求,不用通过浏览器的地址栏,所以页面整体不会刷新,ajax获取到后台数据,更新页面显示数据的部分,就做到了页面局部刷新。
常用参数:
| url | 请求地址 |
| type | 请求方式,默认GET |
| dataType | 返回的数据类型 |
| data | 发送给服务器的数据 |
| success | 成功后的回调函数 |
| error | 失败后的回调函数 |
| async | 是否同步,默认true异步 |
例(通过接口将数据显示到页面中):
$.ajax({
url:'/index_data',
type:'get',
dataType:'json',
success:function(dat){
//console.log(dat);
var aList = dat;
var sTr = '<tr><th>序号</th><th>股票代码</th><th>股票简称</th><th>涨跌幅</th><th>换手率</th><th>最新价(元)</th><th>前期高点</th><th>前期高点日期</th><th>添加自选</th></tr>';
for(var i=0;i<aList.length;i++)
{
sTr += '<tr>'
+'<td>'+ aList[i].id +'</td>'
+'<td>'+ aList[i].code +'</td>'
+'<td>'+ aList[i].sname +'</td>'
+'<td>'+ aList[i].rate01 +'</td>'
+'<td>'+ aList[i].rate02 +'</td>'
+'<td>'+ aList[i].new_prize +'</td>'
+'<td>'+ aList[i].high +'</td>'
+'<td>'+ aList[i].date +'</td>'
+'<td><input type="button" value="添加" ></td>'
+'</tr>';
}
$('.stock_list').html(sTr);
}
});- 发表于 2020-07-25 22:49
- 阅读 ( 591 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
