vue keep-alive 动态删除组件缓存的例子
业务需求: 切换tab页标签的时候(路由前进的时候),缓存当前组件数据,关闭tab页标签的时候清除组件缓存。
实现:
1、先在store的state里面设置一个要缓存数组
2、在进到子页面的时候,...
业务需求: 切换tab页标签的时候(路由前进的时候),缓存当前组件数据,关闭tab页标签的时候清除组件缓存。
实现:
1、先在store的state里面设置一个要缓存数组

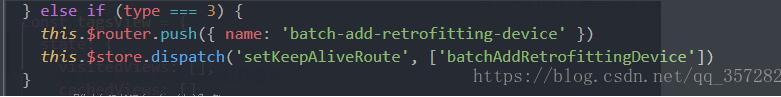
2、在进到子页面的时候,更新store的数组,把将要缓存组件的name(注意:是组件的name,并不是路由的name),装进数组

3、当前组件的route-view,外层包裹keep-alive,include用你从仓库里面取出来的数组

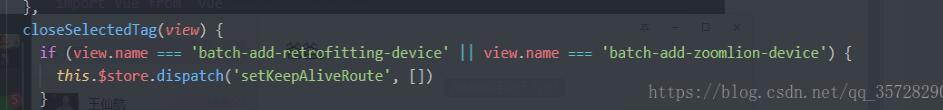
4、关闭标签页(也就是后退路由的时候),清空store里的数组

总结:通过动态的设置include(要缓存的组件)的数组,来动态的控制组件是否缓存
- 发表于 2020-07-24 22:38
- 阅读 ( 604 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
