javascript如何实现create方法
这篇文章主要介绍了javascript如何实现create方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
1. 背景
项目使用 easyui + jquery作...
这篇文章主要介绍了javascript如何实现create方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
1. 背景
项目使用 easyui + jquery作为前端框架,之前基本上是些后端代码设计,前端涉略仅限于应用。
项目js是之前部门领导写的一个框架,使用面向过程方法进行编码,前端代码耦合较深,修改起来捉襟见肘。
希望以统一方式对jquery代码进行设计管理,有必要对jquery源码有一定程度了解。
理解代码最好的方式,本人感觉应该是造简化版轮子。大致理解原型链之后,本文参考引用博文时限一个create函数。
2. 实现

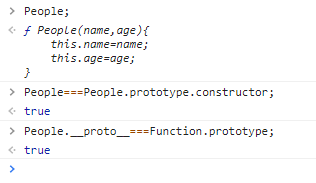
构造函数的constructor属性在声明以后自动赋值为自身,同时People的__proto__属性赋值为Function.prototype。

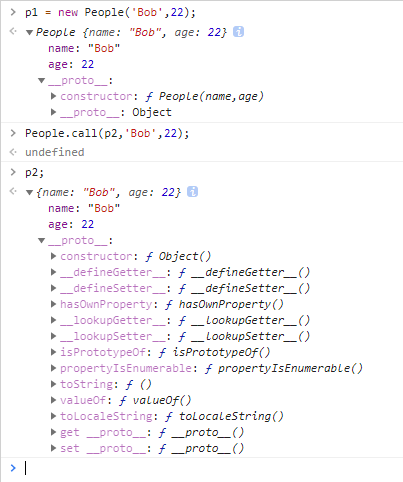
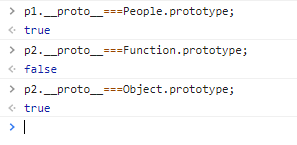
使用new方式和Function.call方式创建的对象在原型上存在区分。

new方式对象__proto__属性指向其构造函数prototype对象,Function.call方式对象__proto__属性指向Object的prototype对象。
因此Function.call()方式创建对象只要修改__proto__属性指向,私认为等价于new方式创建对象,代码如下。
function create(){
// 1. 创建一个空对象
let obj = {};
// 2. 获取构造函数
let constructor = [].shift.call(arguments);
// 3. 链接到原型
obj.__proto__ = constructor.prototype;
// 4. 绑定this值
let result = constructor.apply(obj, arguments);
// 5. 返回新对象
return typeof result==='object' ? result : obj;
}调用方式为
var people = create(People,'Bob',22);
- 发表于 2020-07-24 22:37
- 阅读 ( 570 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
