关于vue里页面的缓存详解
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染。
用法:
运行结果描述:
input输入框内,路由切换输入框内部的内容不会发生改变。
在keep-alive...
keep-alive是vue内置的一个组件,可以使被它包含的组件处于保留状态,或避免被重新渲染。
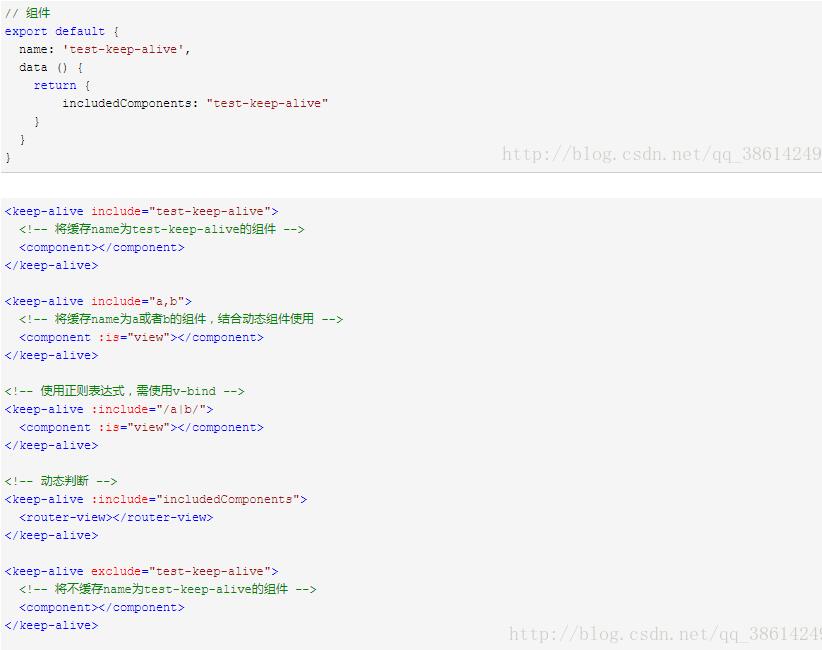
用法:
运行结果描述:
在keep-alive标签内部添加
include:字符串或正则表达式。只有匹配的组件会被缓存
exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。
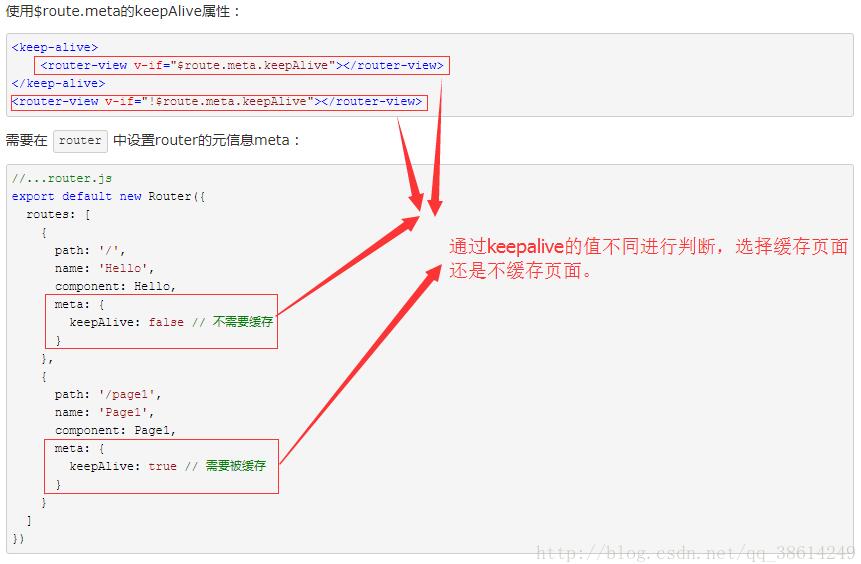
结合router缓存部分页面:
比较实用的例子:
思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。
结合router缓存部分页面:
比较实用的例子:
思路:通过beforeRouterLeave这个钩子来对路由里面的keepAlive进行赋值。从而动态的确定A页面是否需要被缓存。
以上这篇关于vue里页面的缓存详解就是小编分享给大家的全部内容了
- 发表于 2020-07-24 22:37
- 阅读 ( 580 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论