rem单位如何使用,为什么rem单位设置不生效
rem单位是H5开发的必选,其实PC端一样可以使用,只不过手机上对rem单位的兼容性要高于pc端,所以目前rem普遍的用在手机端开发,很多新手在使用热门单位时会发现随着屏幕宽度的变化改变时,自己...
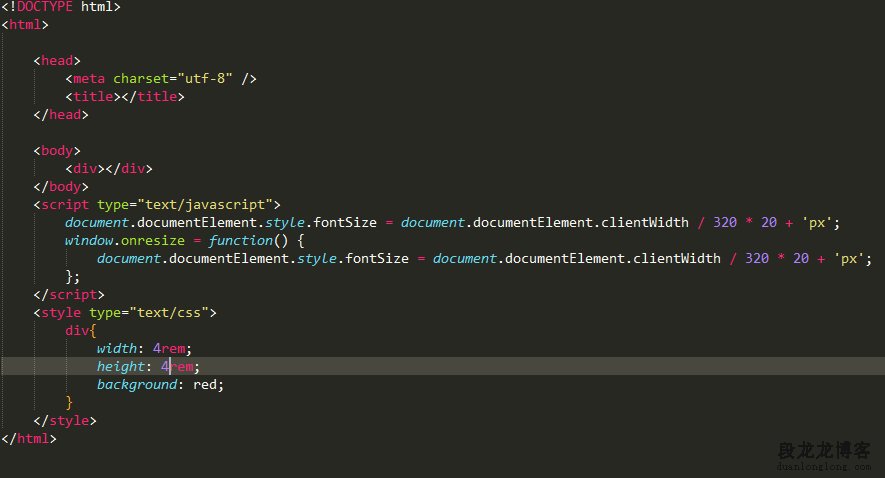
rem单位是H5开发的必选,其实PC端一样可以使用,只不过手机上对rem单位的兼容性要高于pc端,所以目前rem普遍的用在手机端开发,很多新手在使用热门单位时会发现随着屏幕宽度的变化改变时,自己所设置的rem单位宽高的盒子并没有随之改变,其实这很正常,因为我们在使用rem单位时还需要先定义一下,在此我的习惯是使用js定义,将屏幕的满屏宽度设置为16rem,也就是说无论你的屏幕有多宽,或如何变化,我设置的16rem永远都会铺满整个屏幕,如果设置8rem,那就会铺满半个屏幕喽,下面上代码,有图有真相。

同学们可以做下测试,看看以上图片上的代码是不是随着屏幕而改变的,废话不多说了,下面把js拷上来:
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / 320 * 20 + 'px';
window.onresize = function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 320 * 20 + 'px';
};
</script>
- 发表于 2020-06-22 22:55
- 阅读 ( 684 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
