ucharts图表点击报错TypeError: Cannot read property 'x' of null
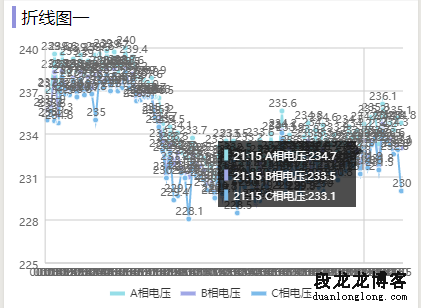
关于使用ucharts图表报这个错的,是由于数据格式的错误,由于ucharts图表断点的位置不是使用null来填充所造成的,我们可以看到以下图表没有断点点击使用起来是正常的,我们是使用的-表示断点,...
关于使用ucharts图表报这个错的,是由于数据格式的错误,由于ucharts图表断点的位置不是使用null来填充所造成的,我们可以看到以下图表没有断点点击使用起来是正常的,我们是使用的-表示断点,结果遇到断点时点击会报错(某些图表是支持-表示断电,但是这个图表不支持)

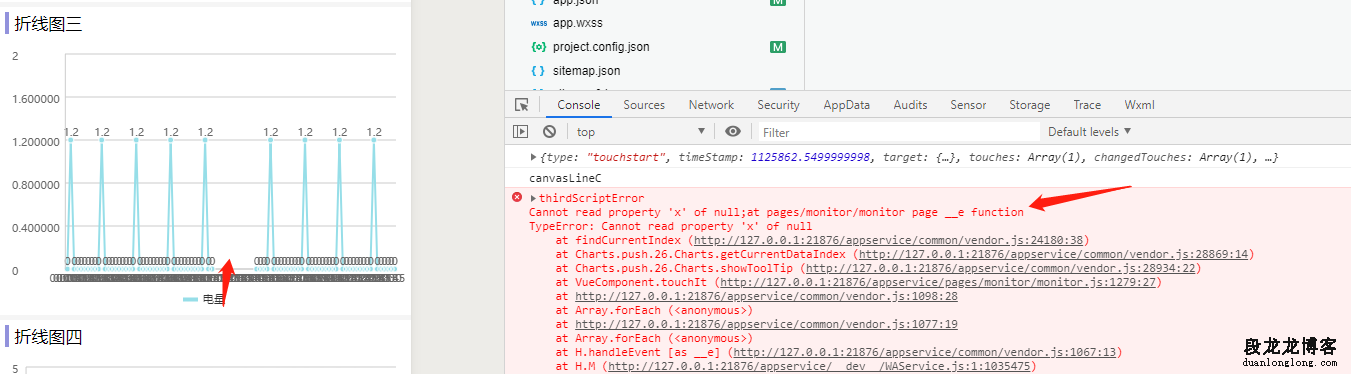
二以下图表展示的是有断电的,并报以下错误
VM5616:1 thirdScriptError
Cannot read property 'x' of null;at pages/monitor/monitor page __e function
TypeError: Cannot read property 'x' of null
at findCurrentIndex (http://127.0.0.1:21876/appservice/common/vendor.js:24180:38)
at Charts.push.26.Charts.getCurrentDataIndex (http://127.0.0.1:21876/appservice/common/vendor.js:28869:14)
at Charts.push.26.Charts.showToolTip (http://127.0.0.1:21876/appservice/common/vendor.js:28934:22)
at VueComponent.touchIt (http://127.0.0.1:21876/appservice/pages/monitor/monitor.js:1279:27)
at http://127.0.0.1:21876/appservice/common/vendor.js:1098:28
at Array.forEach (<anonymous>)
at http://127.0.0.1:21876/appservice/common/vendor.js:1077:19
at Array.forEach (<anonymous>)
at H.handleEvent [as __e] (http://127.0.0.1:21876/appservice/common/vendor.js:1067:13)
at H.M (http://127.0.0.1:21876/appservice/__dev__/WAService.js:1:1035475)

解决方案是断点位置使用null或0来代替
- 发表于 2020-06-22 07:13
- 阅读 ( 1802 )
- 分类:web前端开发
你可能感兴趣的文章
相关问题
0 条评论
请先 登录 后评论
